notes from the hub 01-23-25
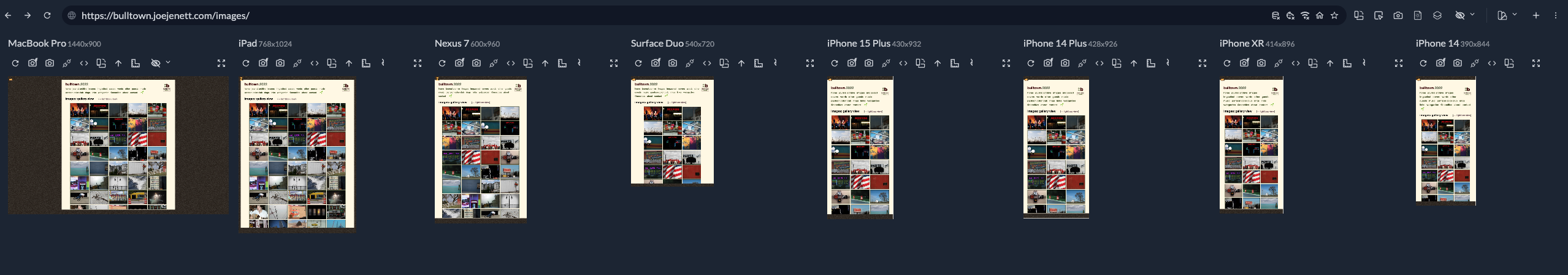
Over the last few weeks, I’ve been working hard to optimize the webthings for mobile. What’s different this time is I’ve been testing my sites at 8 different screen sizes using the Responsively browser - what an amazing tool!
The project started when I came to the realization that testing only on my own mobile devices had been insufficient. Testing my recent improvements to the button walls and images at bulltown at the wider number of screen sizes opened my eyes. After fixing bulltown I decided to move on to the other webthings.

Many other devices fall into the screen sizes used, and I’m pleased to say the mobile experience for each of the following webthings is now greatly improved:
- i.webthings hub
- i.webthings directory
- bulltown2022
- bulltown.neo
- simply.
- the dailywebthing archives
- a.k.a. joe jenett
😎 Yay!
Reactions: